
React NativeでWindows開発環境構築
📅 March 08, 2021
•⏱️ 3 min read
Windows環境でReact Nativeによりandroidアプリを開発するために初期設定手順を記載しました。 ReactNative公式ドキュメントが英語なので日本語で解説をつけました。
動作確認した環境
- os
Windows 8.1 Pro- node
$ node -v
v15.8.0- yarn
$ yarn -v
1.22.10- JDK(Java Development Kit)
JDK 8 or newer
- Android Studio
Android Studio Version 4.1.2
Emulator Pixel 4
System Image Q React Native公式ドキュメント
Setting up the development environment - ReactNative
「React Native CLI Quickstart」タブの Development OS > windows Target OS > android に従って作業をします。
Node & Java SE Development Kit インストール
Chocolateyのインストール(Windows用のパッケージマネージャー) https://chocolatey.org/ 「Install Now」をクリックしてPowerShellでコマンドを実行します。
NodeとJava SE Development Kit (JDK)のインストール
power shellで以下のコマンドを実行します。 (「コマンドプロンプト」を右クリックして「管理者として実行」でもOK)
choco install -y nodejs.install openjdk8Android studio & Android Virtual Devices (AVDs)の設定 (android)
Android Studioをダウンロードしてインストールします。 https://developer.android.com/studio/index.html
ANDROID_HOME環境変数を設定します。
- コントロールパネルを開く
- 「ユーザーアカウント」を選択して「ユーザーアカウント」をもう一度選択
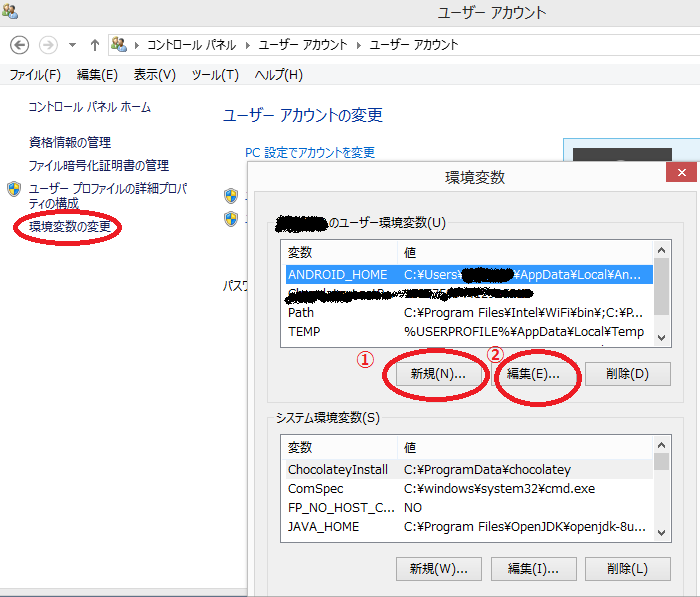
- 「環境変数の変更」を選択
- 新規(N)...を選択して環境変数名に
ANDROID_HOMEを入力、値にC:\Users\XXX\AppData\Android\Sdkを入力(パスは自分のパスを入力) 下の図1に相当

パスの設定
- コントロールパネルを開く
- 「ユーザーアカウント」を選択して「ユーザーアカウント」をもう一度選択
- 「環境変数の変更」を選択
- 「Path」を選択、「編集(E)...」を選択 (上の図2に相当)
- 変数の末尾に
;C:\Users\XXX\Android\Sdk\platform-toolsを追加
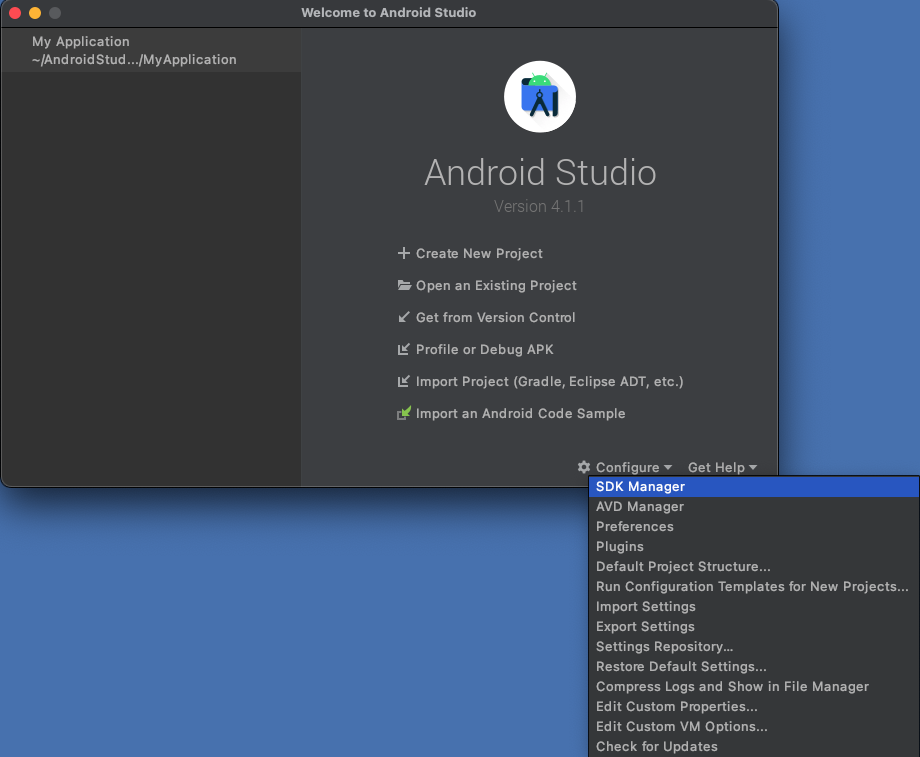
Android Virtual Devices (AVDs) の設定 Android Studioを起動してconfigure> AVD Managerを選択

+Create Virtual Devices ...を選択
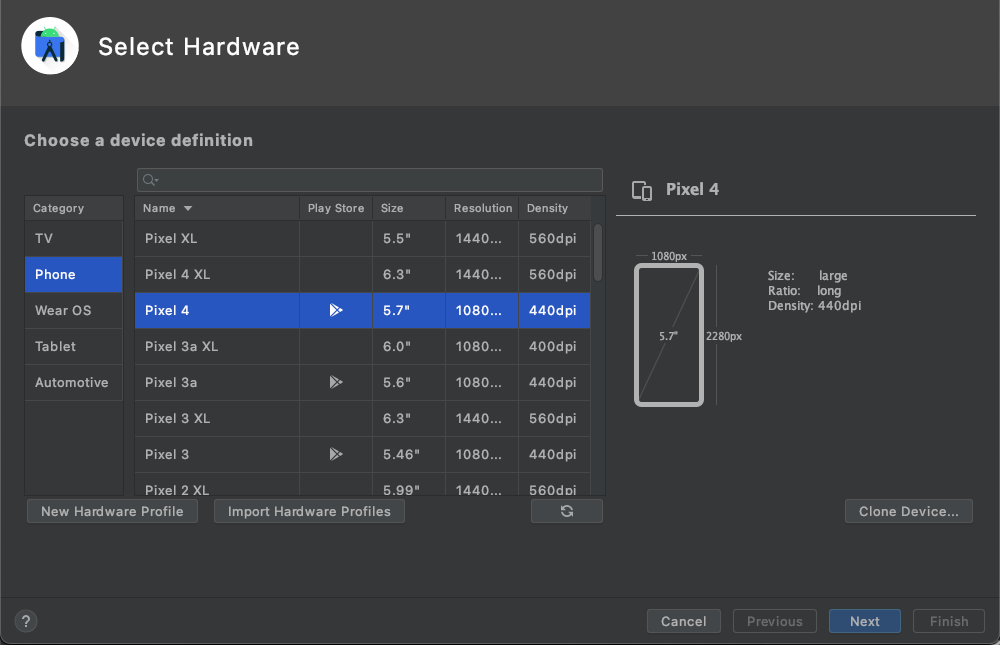
Select Hardware画面でPhone> Pixel 4を選択してNextボタンを選択

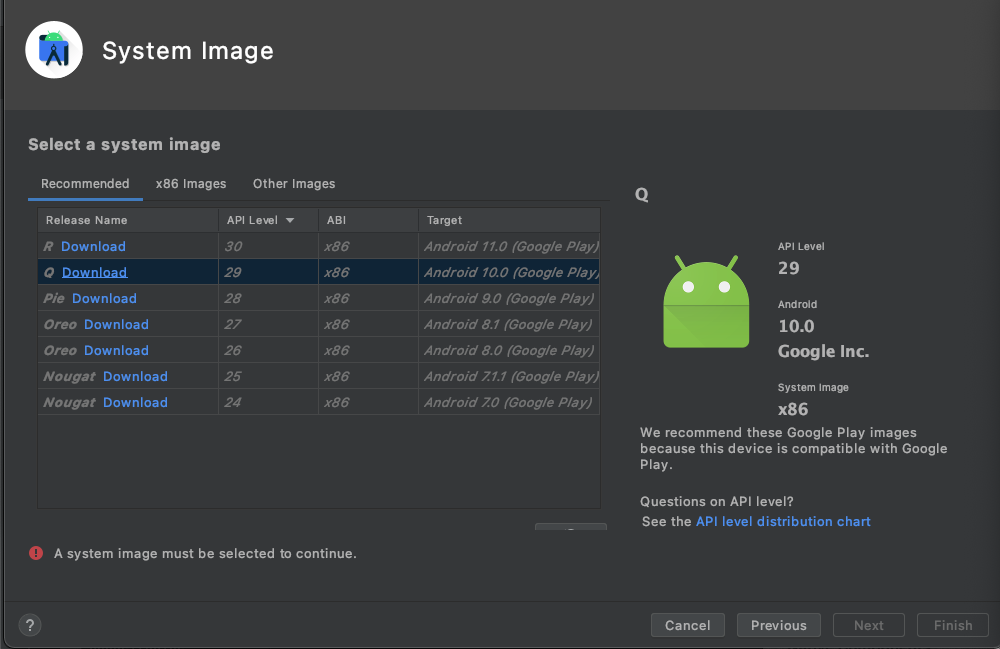
System Image画面でQをDownload(公式でQを推奨)

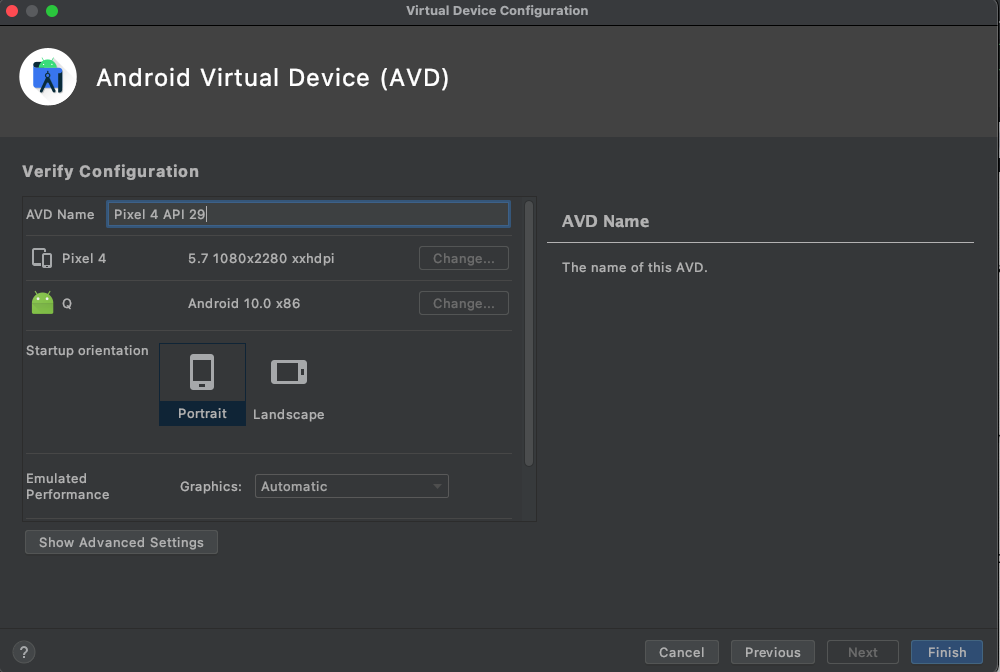
ダウンロード終了後にAVD Nameを入力(デフォルトでもOK)してFinishを選択

以上でandroidの設定は終了です。