
React NativeでMac開発環境構築
📅 March 08, 2021
•⏱️ 4 min read
Mac環境でReact NativeによりiOS/androidアプリを開発するための初期設定手順を記載しました。 ReactNative公式ドキュメントが英語なので日本語で解説をつけました。
環境
- os
macOS Big Sur
バージョン 11.1- node
$ node -v
v12.18.3- yarn
$ yarn -v
1.22.10- watchman
$ watchman -v
4.9.0- Xcode & CocoaPods
Xcode Simulator
Version 12.3
iOS 14.1 Simulator
iphone X- JDK(Java Development Kit)
JDK 8 or newer
- Android Studio
Android Studio Version 4.1.1
Emulator Pixel 4
System Image Q ドキュメント
Setting up the development environment - ReactNative
「React Native CLI Quickstart」タブ
Development OS > macOS Target OS > iOS もしくは android を参考に環境構築をしてください。
iOS, androidどちらか好きな方、もしくは両方で開発しても大丈夫です!
以下は補足の説明になります。
node, watchman インストール(iOS, android共通)
Homebrewをインストールしていない人はこちらを参照 (https://brew.sh/)
nodeとwatchmanをインストール
brew install node
brew install watchman=== iOS環境設定 ===
Xcode & CocoaPods 設定 (iOS)
App Storeからxcodeをダウンロード
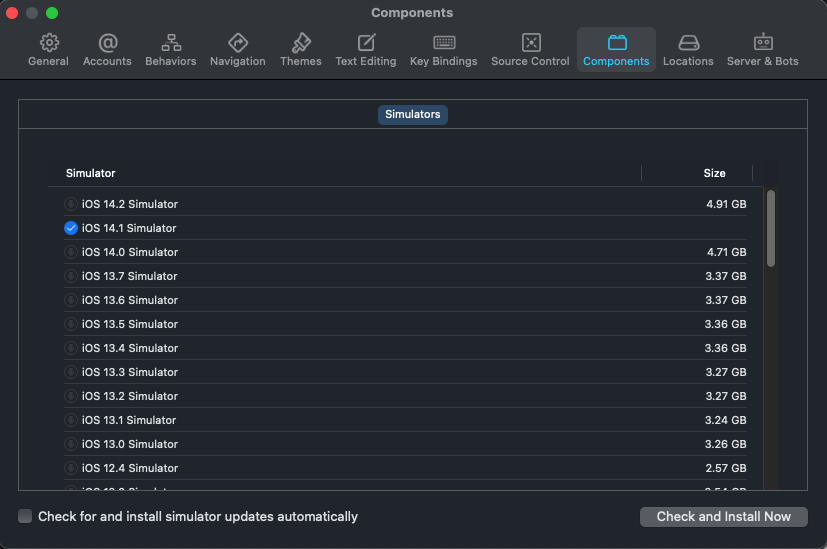
ダウンロード終了後、 Xcode > Preferences...からComponentsタブを選択
iOS14.1のシミュレーターをダウンロード

cocoapodsをインストール
sudo gem install cocoapods
pod --version # 最新バージョンのpodがインストールされています
pod setup既存のソースの場合は、iosのライブラリをインストール
# iosディレクトリに移動
cd ios
# ライブラリをインストール(数分かかります・・・)
pod install以上でiOSの設定は終了です。
=== Android環境設定 ===
Java Development Kit & Android studio & Android Virtual Devices (AVDs)の設定 (android)
Java Development Kitをインストール
brew install --cask adoptopenjdk/openjdk/adoptopenjdk8Android Studioをダウンロードしてインストールします。 https://developer.android.com/studio/index.html
ANDROID_HOME環境変数を設定します。
// terrminalがbashの場合は.bash_profileを編集
vi ~/.bash_profile
// terrminalがzshの場合は.zprofile
vi ~/.zprofileファイルの末尾に以下を追加します。
export ANDROID_HOME=$HOME/Library/Android/sdk
export PATH=$PATH:$ANDROID_HOME/emulator
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/tools/bin
export PATH=$PATH:$ANDROID_HOME/platform-tools追加が終わったらファイルを再読み込みします。(ターミナル環境ごと)
source ~/.bash_profile
source ~/.zprofileAndroid Virtual Devices (AVDs) の設定
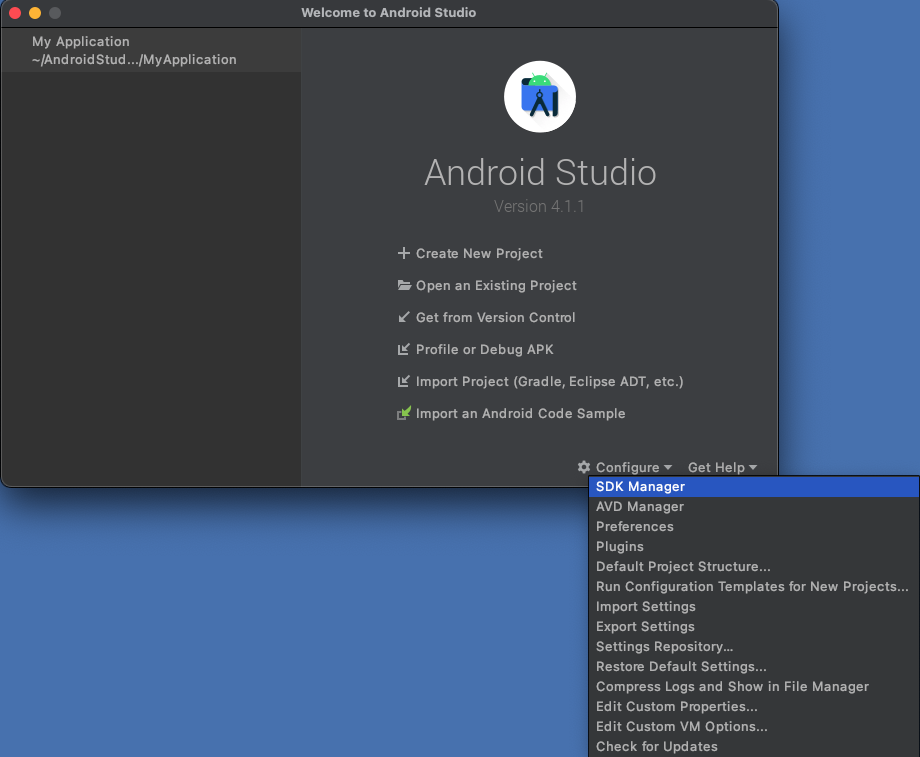
Android Studioを起動してconfigire> AVD Managerを選択

+Create Virtual Devices ...を選択
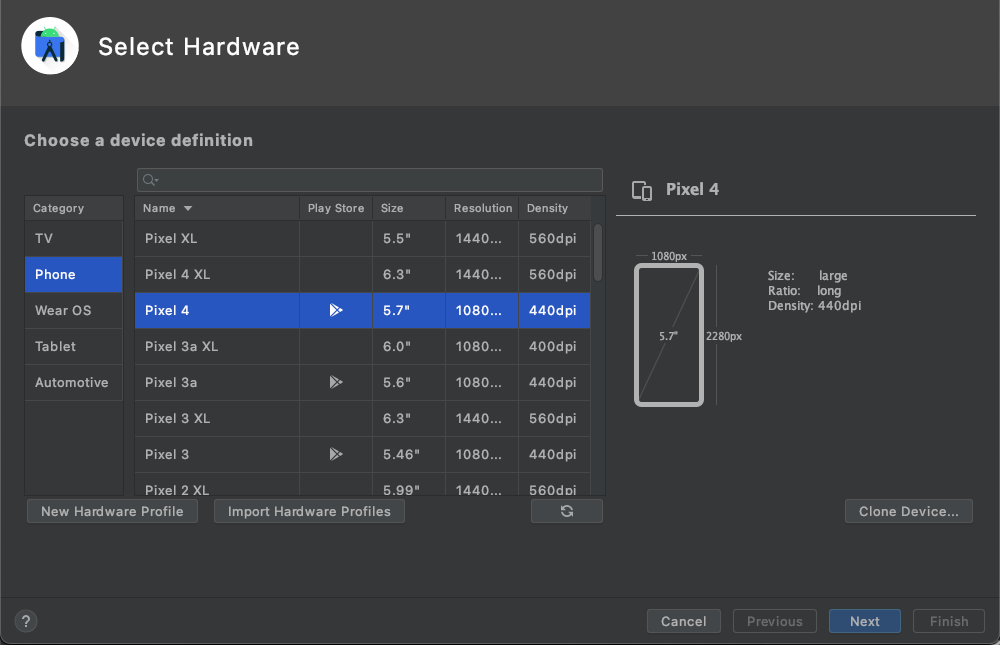
Select Hardware画面でPhone> Pixel 4を選択してNextボタンを選択

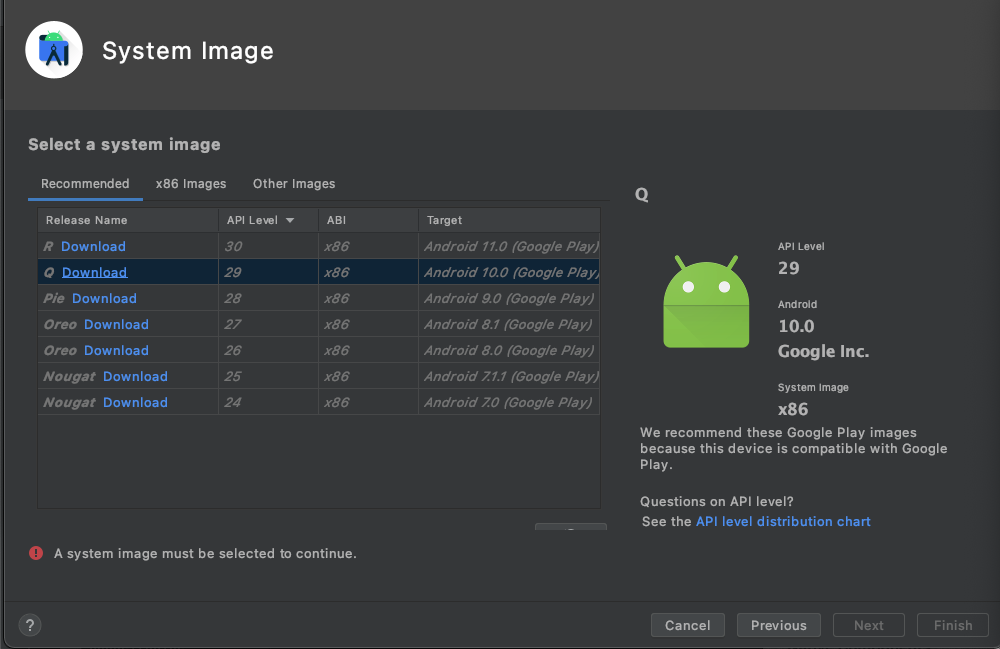
System Image画面でQをDownload

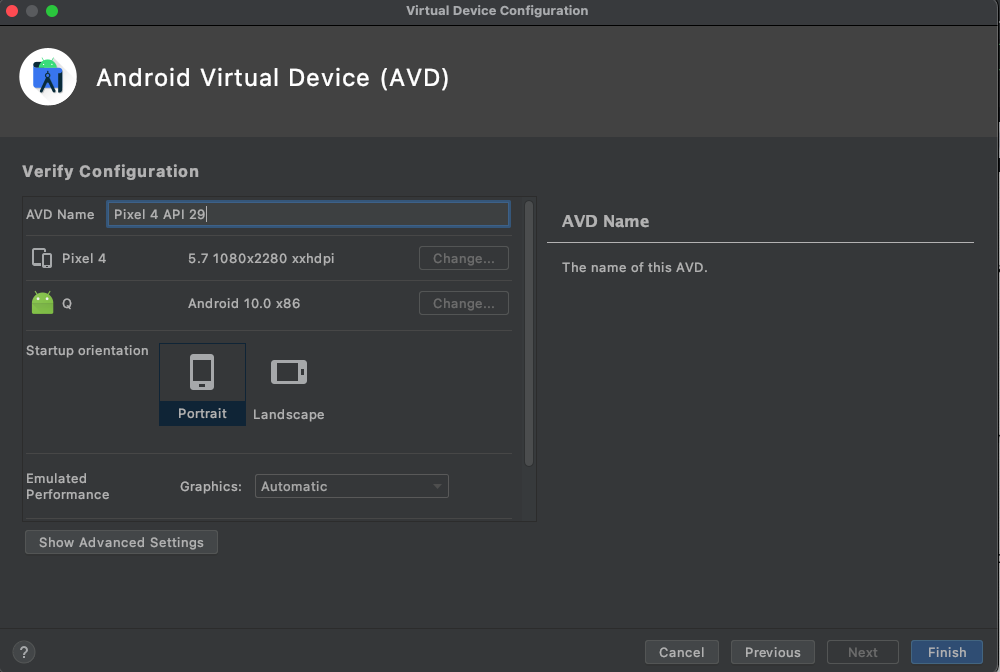
ダウンロード終了後にAVD Nameを入力(デフォルトでもOK)してFinishを選択

以上でandroid開発のための設定は終了です。
xcodeのバージョンについて(トラブルシューティング)
xcodeのバージョンが11.1以下の方は以下の対応が必要になります。
https://punjabicoder.medium.com/undefined-symbol-darwin-check-fd-set-overflow-2d75e752a850
理由: react-native:0.63.3でのイシュー https://github.com/facebook/react-native/issues/30231
react navigationのReact Native Gesture Handlerモジュールでのイシュー https://stackoverflow.com/questions/65300992/whenever-installing-react-native-gesture-handler-it-starts-giving-error https://github.com/software-mansion/react-native-gesture-handler/issues/1235