
GatsbyJS + Contentful + Netlifyでブログを作成する
📅 February 23, 2021
•⏱️ 1 min read
本ブログの構成と利用技術のお話です。
利用技術
- GatsbyJS
GatsybyJSは、reactベースのオープンソースフレームワークです。 静的サイトジェネレータという性質もあり、コンパイルするときにAPI情報を取得しておくことで全てのHTMLを配信時に作成しておくことができます。
さらに、豊富なスターターテンプレートが用意されていて気軽に始められます。 また、プラグインとしてさまざまなリソースと統合することができます。本ブログのContentfulとNetlifyはプラグインによって実現されています。 Typescriptに対応できるプラグインも用意されているので型安全に構築することも可能です!
詳しくはGatsubyのドキュメントをご覧ください。
- Contentful
Contentfulは、ヘッドレスCMSというもので、サイト管理者が記事を管理する仕組みはあるが、ユーザーが記事を閲覧する仕組みはありません。 記事情報のAPIを公開することができることが特徴です。 無料のCommunity版では1つのスペースを作成できます。(個人ブログのAPIであれば十分満足できます。)
- Netlify
Netlifyは静的なウェブサイトをホストすることができるサービスです。DNS機能やHTTPS対応もしてくれます。 Githubとの連携が優れているのでwebhookと組み合わせて自動ビルドや通知ができます。
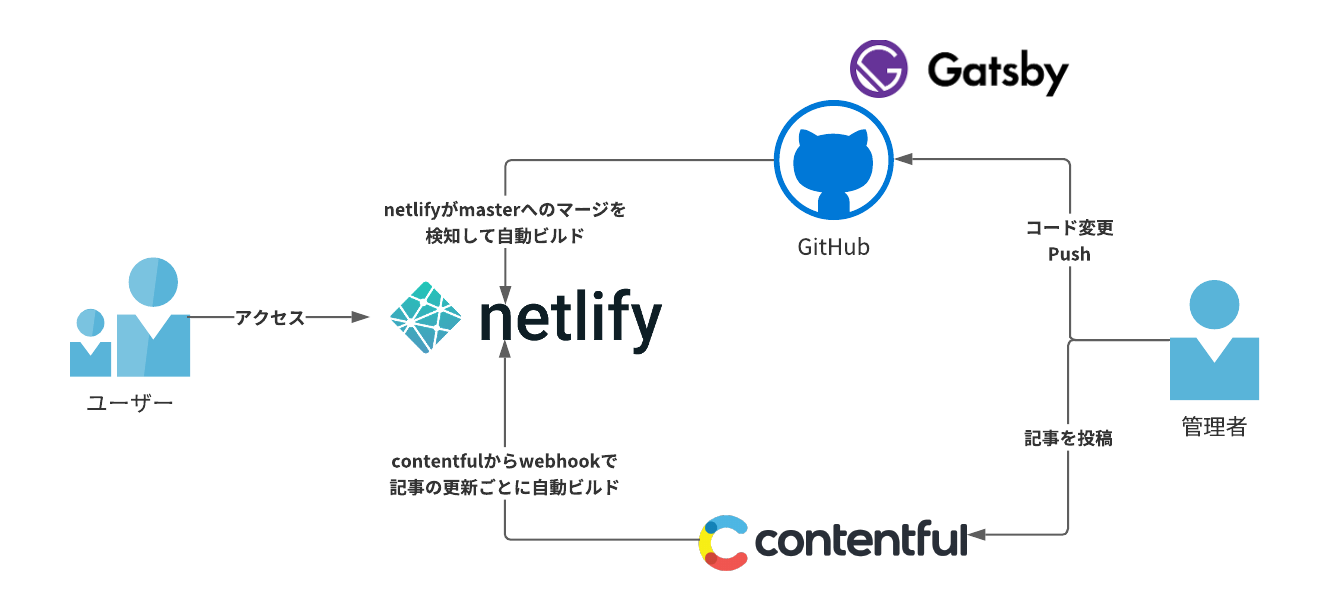
全体構成

ブログの更新頻度を増やせるように自動的にデプロイできる仕組み作りをしました。 ドメインの管理費用以外は無料で対応できているのがポイントです。(アクセスが少ないから...笑)