
IntelliJでeslintとprettierを保存時に自動反映させる
📅 December 01, 2020
•⏱️ 4 min read
はじめに
WebStormを利用してプロジェクトごとに設定された.prettierrcや.eslintrc.jsonファイルを元に保存時にコードを自動整形する設定方法を記載しています。
一度設定しておくと、開発効率が向上するのでとてもおすすめです!
prettier設定
prettierは.js, .ts, .tsx, .css, .less, .scss, .jsonなどのファイルをフォーマットしてくれます。
プロジェクトのルートに.prettierrcという設定ファイルを配置しておきます。
導入手順は以下の通りです。
- 事前設定
Node.jsのインストール
- prettier導入
プロジェクトかグローバルにprettierを導入する
- プロジェクト用prettier
(プロジェクトごとに設定できるのでこちらがおすすめです!)
npm install --save-dev --save-exact prettier- グローバル用prettier
(自分のローカルPC共通の設定になります。)
npm install --global prettier- IntteliJの設定
WebStormメニューのSettings/Preferences (⌘,)から
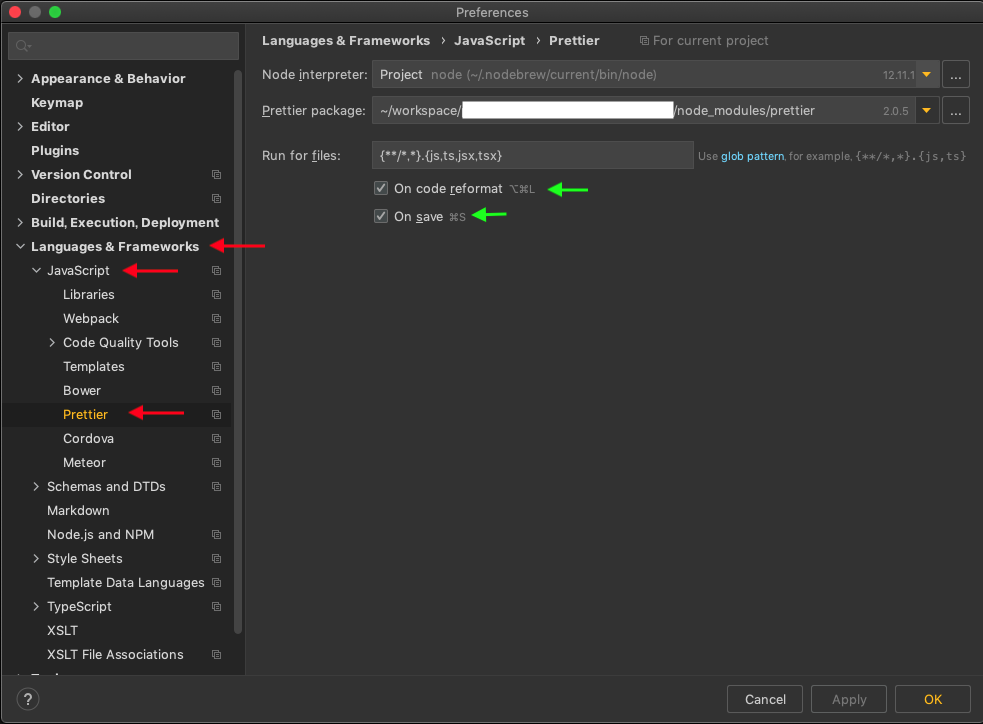
Languages and FrameworksタブのJavaScript>Prettierを選択 (下図の赤線参照)
Node interpreter:はデフォルト
Prettier package:はプロジェクトでprettierをインストールした場合はプロジェクトのprettierのパスを指定
最後にOn code reformatとOn saveのチェックボックスにチェックをいれます。(下図の緑線参照)
これによって保存時にprettierの整形が実施されます。

Prettier - Help | IntelliJ IDEA - JetBrains
eslint設定
eslintはコードが設定ファイルのルールに従っているか文法チェック(リント)してくれます。コマンド実行時に--fixオプションをつけると修正までしてくれます。
プロジェクトのルートに.eslintrc.jsonという設定ファイルを配置しておきます。
導入手順は以下の通りです。
- 事前設定
Node.jsのインストール
-
eslint導入
プロジェクトかグローバルにeslintを導入する
- プロジェクト用eslint
npm install --save-dev eslint- グローバル用eslintnpm install --g eslint- WebStormの設定
WebStormメニューのSettings/Preferences (⌘,)から
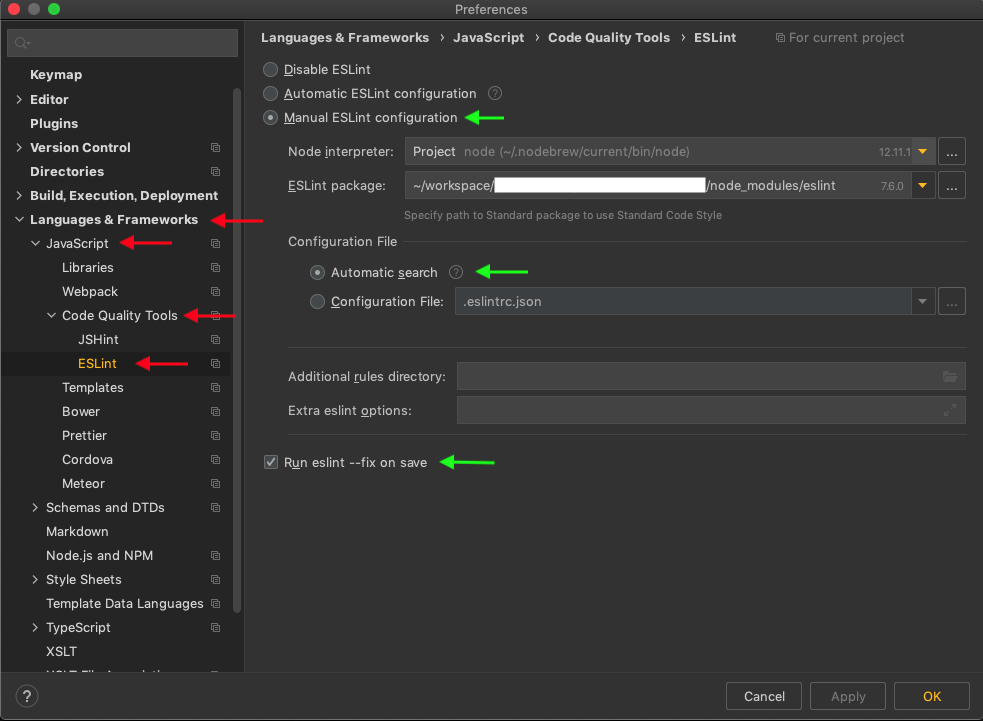
Languages and FrameworksタブのJavaScript>Code Quality Tools>
ESLintを選択 (下図の赤線参照)
Node interpreter:はデフォルト
ESLint package:はプロジェクトでeslintをインストールした場合はプロジェクトのeslintのパスを指定
Configuration FileはAutomatic searchを選択します。
*デフォルト(Automatic search)でプロジェクトのnode_modulesフォルダーのESLintパッケージと、現在のファイルが保存されているフォルダーの.eslintrc.構成ファイルを使用します。
最後にRun eslint --fix on saveのチェックボックスにチェックをいれます。(下図の緑線参照)
これによって保存時にeslintのリントと修正が実施されます。

ESLint - 公式ヘルプ | IntelliJ IDEA
(番外編) editorconfig設定
WebStormの場合はデフォルトでプロジェクト直下の.editorconfigの内容はエディターに反映されます。そのため、特段設定はいりません。
.editorconfigを使って設定していることもあるので知識として知っておくといいと思います。
終わりに
雑にコードを書いていってもprettierとeslintによって規定されたコード形式で保存されていくので、コミット作業がとても楽になります。
ただ、eslintの実行が少し重たいのが難点かなとも感じています。。
参照
Prettier - Help | IntelliJ IDEA - JetBrains ESLint - 公式ヘルプ | IntelliJ IDEA